本文を囲う枠線の角を丸くしよう! [実践編:記事本文]
説 明
本文を囲う枠線の角を丸くする方法です。
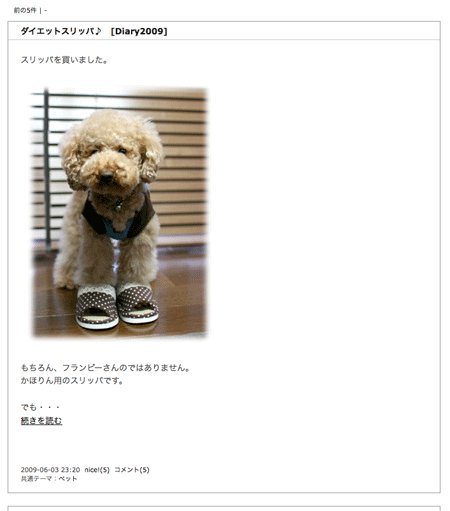
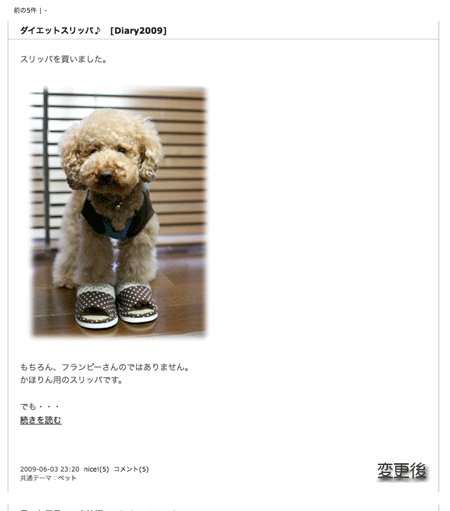
完成形

※ 本記事では「シンプルワイド」スキンをベースに使用しています。
お断り
本件については以前質問をいただいたことがありますが、基本的にCSSのみでは出来ません。HTML+CSS、もしくはJavaScript+CSSでの編集となり、簡単ではなく、しかもソースコードは美しくありません。
よって、本ブログでは角の丸い枠組みの画像を用意して背景画像として当てはめるという、CSSのみで簡単に行える仕組みをお教えしたいと思います。
準 備
サンプルでは次の画像を使います。(白っぽい背景用に透過処理済み)
【top(上)】(678×10pixel)
【body(中)】(678×10pixel)
【bottom(下)】(678×10pixel)
編 集
1左右の枠線を画像にする
.articlesを変更します。
borderで設定している枠線の指定を削除し、新たにbackgroundにアップロードした画像(body用)を指定します。
ソースコード:
.articles {
:
:
border:1px solid #9a9a9a;
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
}
:
:
border:1px solid #9a9a9a;
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。
この画像は縦方向に繰り返したいので、no-repeatを削除し、repeat-yを設定します。
ソースコード:
.articles {
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") repeat-y;
}
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") repeat-y;
}

2上の枠線(角丸)を設定する
.articles-topを変更します。
これはデザイン用に用意された空のボックスなので、スタイルシートに書かれていない方は新たに付け加えてください。
backgroundにアップロードした画像(top用)を指定します。
ソースコード:
.articles-top {
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
}
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。

あらら。困ったことに、変化がありません。
でも大丈夫。表示するだけの領域(この場合、高さ)が足りないだけです。
画像の高さ(本記事の場合、10px)をheightに設定します。
ソースコード:
.articles-top {
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
height:10px;
}
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
height:10px;
}
注)単位[px]をお忘れなく!

3下の枠線(角丸)を設定する
[2]とほぼ同じ手順です。
.articles-bottomを変更します。
これはデザイン用に用意された空のボックスなので、スタイルシートに書かれていない方は新たに付け加えてください。
backgroundにアップロードした画像(bottom用)を指定します。
ソースコード:
.articles-bottom {
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
}
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。

慌てなくても大丈夫。[2]と同じ状況です。
表示するだけの領域(この場合、高さ)が足りないだけです。
画像の高さ(本記事の場合、10px)をheightに設定します。
ソースコード:
.articles-bottom {
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
height:10px;
}
:
:
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") no-repeat;
height:10px;
}
注)単位[px]をお忘れなく!

完成です。

以上。
画像について
枠線として使用する画像の幅は、スキン(テンプレート)の本文の幅([.articles]のwidthに示される値)と同じにしてください。違う幅にしてしまうとレイアウトが崩れ、修正が大変になります。
また、ブログの背景色と本文内の背景色が異なる場合は、角を丸くしたときの外側はブログの背景色、内側は本文の背景色に予め色をつけておく必要がありますのでご注意ください。
関連項目
■ 【背景】background [リファレンス]
■ 【ボックス】border [リファレンス]
■ 本文を枠線で囲おう! [実践編:記事本文]




ブログの隅々まで見てみたら。。。ここを発見!
す、凄いです!
私には読んでもチンプンカンプンで何がなんだかわかりませんが(笑)
凄い技術をお持ちだったんですね。素晴らしいです♪
by ミュウ (2009-06-12 21:25)
* ミュウさん *
わ〜、見つかった〜!ナンテね!!(笑)
細々と運営しています。(^^;;
いえいえ、凄い技術なんてとんでもない。
もともとソフトウェアの開発の仕事をしていたので、趣味のようなものなんですよ。
もしデザインの変更をやってみたくなりましたら、声をかけてくださいね!
私のわかる範囲でお教えします〜♪(^^)
by かほりん (2009-06-12 21:32)
初めまして!!最近ブログを始めたのですが、
わからないことだらけで・・・。
そんなときかほりんさんのブログを見つけて・・・
とってもわかりやすい!!大変参考になっております^^
今日やっと日記を書き始めたのですが、
本文記事に枠をつけようと思ったのですが
本文記事とサイドバーとの間の幅を
縮める方法がわからなくて・・・(;_;)
サンプルとして挙げてくださっている
枠線もサイズが違うので、
CCSで編集してみても
レイアウトが崩れてしまいます(;ω;)
自分でも色々と調べてみたのですが
どうしてもわからなかったので
こちらで質問させていただきました。
もしよろしかったら一度私のブログを見てみてください><
初めてのコメントなのに質問で大変
申し訳ないのですがよろしくお願いします・・・!!
by こと☆ミン (2009-06-13 20:27)
* こと☆ミンさん *
ハジメマシテ!(^^)
参考になってますか〜?嬉しいです!
でも行き詰まっちゃいましたか。
順調にいってるときは楽しいですが、一度行き詰まると抜け出すのに時間がかかったりしますよね。
私もそうです。(^^;;
で、こと☆ミンさんのブログを拝見したのですが、確かに本文と右側のサイドバーとの間に隙間が空いてますね。
本文の幅を広くしたいので合ってますか?
本文の幅は[.articles]の[width]で決定されますが、さらに上の階層の[#main]の[width]の値が[.articles]の[width]より大きいことが絶対条件です。
ベースとなるスキンがもしこのブログの本文の幅([.articles]の[width]が488px)と同じであれば、本ブログの角丸の素材がそのまま使えますので、別途使い方をお教えしますよ。
本文の幅は今のままで、右側のサイドバーを本文にくっつけたいのであれば、またご相談に乗ります。
まずは、上記の回答で・・・。
出来れば、ベースにしたテンプレートの名称を教えていただけると話が早いです。
by かほりん (2009-06-13 21:29)
ご回答ありがとうございます!!!!
わかりにくい説明で申し訳ないです~!!><;
自分の使っているスキンは
タイトルが「グッドモーニング」でレイアウトが
「3カラム両 /記事:標準 /サイドバー:標準 」です。
このテンプレートでは[.articles]の[width]は540px
だと思います(・u・)
実はもうひと方、レイアウトの面で
参考にさせていただいている方の
ブログがあるのですが(jeju☆さんという方のブログです^^;)、
こちらのブログのように枠をつけたいのですが・・・><;
background:#FFFFFF url("/_images/blog/_***/****/ファイル名") repeat;
で試してみたのですが、本文にボディの線がかぶってしまって・・・
一度左右の枠をつけた状態にしてみますので
よろしかったらお手数ですがまた見てみてください><
by こと☆ミン (2009-06-14 03:19)
* こと☆ミンさん *
左右の枠をつけた状態のを確認しました。
枠の画像の幅が350pxしかないので、540pxの本文幅を持つこと☆ミンさんのブログでは、どうしても本文に線がかぶってしまうでしょうね。
この枠線の画像を使うなら、本文幅を350pxにしなければなりません。
逆に本文の幅は540pxが良いのであれば、540pxの枠線の画像を探さないといけません。
本文に枠線のないスキンに対して、枠線をつける記事を作成しようと思いますが、少し待っていただけますか?
枠線画像を使わない方法を予定していますが。
それと、もう一つ問題があるんですよね!?
「本文幅は540pxままで、右側のサイドバーと本文との間の隙間を縮めたい」で合ってますか?
by かほりん (2009-06-14 11:12)
またまたご回答ありがとうございます!!
やっぱり本文の幅と枠線の幅があっていなかったのですね^^;
>本文に枠線のないスキンに対して、枠線をつける記事を作成しようと思いますが、少し待っていただけますか?
待ちます!!本文の幅は今のままがいいなぁと
思っているのですが、540pxの枠線の画像を探すのは
難しいのかな?と思ったので、
その新しい方法でまた試してみようと思います^^
>「本文幅は540pxままで、右側のサイドバーと本文との間の隙
間を縮めたい」
そうなんです!!またまた説明不足ですみません(;_;)
できれば、左右同じ間隔にしたいと思っているのですが・・・
by こと☆ミン (2009-06-14 23:39)
* こと☆ミンさん *
本文を枠線で囲う方法を記事にしてみました♪
角丸の画像は私が作ってさしあげることも出来るんですが、ちょっと別の問題がありそうなので、まずは次の記事の方法でお願いします。
別の問題というのは、そもそも本文が540pxの幅全部表示されていないということ。
試しに3ペインでやってみましたが、450px幅の画像が正しく表示されませんでした。
「グッドモーニング」というスキンのCSSがちょっと怪しい気がしてきましたので、特にこだわりがないのであれば、別の、もっとシンプルなスキンでの編集をオススメしたいです。
で、手っ取り早く「右側のサイドバーと本文との間の隙間を縮める」方法は「バナー画像の幅を#containerの幅に合わせる」です。
つまり、バナーにスキンを合わせるのではなく、スキンにバナーを合わせるのです。
このブログでも触れています通り「作成した画像の幅に合わせてスキンの幅を変えるのは、レイアウトが崩れる原因となります」なのです。
私はこの方法をオススメします。
それでは納得いかない場合、本文を中央に配置したいのであれば、例えば[.articles]に[margin-left:100px;]と入れてみてください。
大雑把ですが、だいたい中央に表示されると思います。
これと同じ値を[.archive-title][.archive-bottom]に設定すれば、それっぽく表示されると思います。
サイドバーを本文側にくっつけたいのであれば、ちょっと難しいので、お時間いただかないとダメかも・・・?
長々と書きましたが、まずは枠線で囲ってみてくださーい!
by かほりん (2009-06-15 18:39)
ご丁寧な説明ありがとうございます!!
さっそくためしてみました☆
何とか囲むところまでやってみましたがど、どうでしょうか・・・(>_<)
やっぱりサイドバーとの間が大きいとなんだか違和感がありますねぇ^^;
なんだか下の囲みが大分下までいってしまっているのですが
どこを直せばいいのわからなくてそのままにしちゃってます(・.・;)
あと下の「nice!」とか「コメント」の表示が右側にいかなくて・・・;_;
でも何とか形になってきて嬉しいです!!(>ω<)
また何かアドバイスなどあればお願いします!!
by こと☆ミン (2009-06-17 00:01)
* こと☆ミンさん *
少しはお役に立てたようで、良かったです〜。(^^)
下の囲みが下まで行っちゃっているのは、広告が入っているからでしょうね。
広告は最初の記事のみで、全部の記事につくわけじゃないはずですので、そのままでも大丈夫だと思いますよん。
niceとかコメントとかのところは、私が見る限りでは右側に行ってるように見えますが、違うことを言ってるのでしょうか???
私が気になったのは、新しく付けた枠とniceやコメント欄の枠が重なってしまっていることかな。
というか、そこまで説明を書かなかった私のミスかな。(^^;;
方法はいくつかあるので、お好きなのを試してみてください。
(1) 枠を少し内側に入れる
→ [.entry]に「margin:5px;」を挿入。
(2) 枠を上下の線だけにする
→ [.entry]の「border」の代わりに「border-top」「border-bottom」を挿入。
(3) 枠をやめ、背景の色を変える
→ [.entry]の「border」を消し、「background」を挿入。
少し難しいですが、本ブログの「ナイス欄、コメント欄等をカスタマイズしよう!」を参考にしてください。
by かほりん (2009-06-17 11:50)
こんばんは^^
広告だったんですね~><
CCSのプレビューを見ながらしてたので
分からなかったみたいです^^;
nice!、コメントの部分はすみません!!
私の勘違いでした!!><:
ちゃんとできてましたので問題なしです☆
nice!やコメントの枠は「ナイス欄、コメント欄等をカスタマイズしよう!」で紹介されていたものを使わせていただきました^^
実は記事管理を触っているときに
新たに問題を発見してしまったのですが・・・;_;
日記の本文の中に「TOHOSHINKI 4th LIVE TOUR 2009-The Secret Code」ってあるんですけど、説明しにくいのですが、
勝手にリンクされるようになってしまっていて。。。
「LIVE」とか「TOUR」の部分をにカーソルを持ってくると
「LIVEで検索」とか「TOURで検索」とかっていう風に
出てくるんです><;
これはどこの設定を変えればいいのかなぁと思いまして・・・
ひとつ問題が解決したと思ったらまた違うところから
問題が・・・質問ばっかりでほんと申し訳ないです~(;_;`)
by こと☆ミン (2009-06-17 22:56)
* こと☆ミンさん *
nice、コメントの部分は解決して良かったです。(^^)
勝手にリンクされちゃうのは、残念ながらソネブロの仕様です。(^^;;
但し、So-netユーザーIDでブログを利用している人は、「管理ページ > 基本設定 > 広告設定」にある、「キーワード広告の表示設定」を表示しないに設定して、勝手にリンクされないように出来ます。
逆に、こと☆ミンさんがもしメールアドレスIDでブログを利用しているならば、消すことは出来ません。
詳しくはSo-netブログのQ&Aでご確認くださいね!(^^)b
http://faq.blog.so-net.ne.jp/10004
by かほりん (2009-06-18 00:30)
初めまして!
RIKOと申します。
記事とサイドバーの間が全然うまらなくて、
苦労していたのですが、
なんとか真ん中に表示することができました!!
かほりんさん、
どうもありがとうございます!!
by yuchun-kiss (2009-10-21 21:37)
* RIKOさん *
ハジメマシテ〜☆
お役に立てたようで、嬉しいです♪(^^)
最近更新してないですが、これからもよろしくお願いしまーす!
by かほりん (2009-10-21 23:53)