リストマークの形と色を変更しよう! [実践編:サイドバー]
説 明
リストマークを表示させ、リストマークの形と色を変更します。
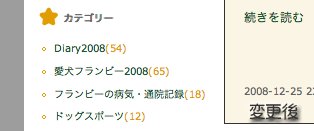
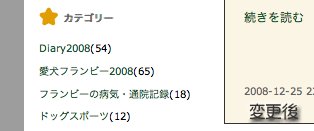
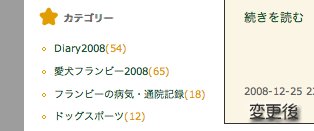
完成形

※ 本記事では「キャット2」スキンをベースに使用しています。
準 備
編 集
1リストのマークを指定する
.sidebar-body liを変更します。
サンプルのリストマークはnone(なし)になっているので、白丸(○)にします。
.sidebar-body liがない、もしくは他のスタイルと「,(カンマ)」で区切られていたら、.sidebar-bodyの下に.sidebar-body liを追加してください。
尚、スキンによってはサイドバーの内容毎にリストのスタイルが異なる場合があります。
ソースコード:
.sidebar-body li {
:
:
list-style-type:circle;
}
:
:
list-style-type:circle;
}

この時点で何も変化が見られない方(本サンプル含む)、もしくはリストマークが左端いっぱいいっぱいに表示されている方は、サイドバーの左端とリストマークの間にスペース(マージン)を入れます。
.sidebar-body li内にmargin-leftを追加します。
値は、リストマークが十分に見えるところまで。最初は思い切って30〜50pxくらいを設定し、値を徐々に減らして調節してください。サンプルでは15pxほどが適切と判断します。
ソースコード:
sidebar-body li {
:
:
list-style-type:circle;
margin-left:15px;
}
:
:
list-style-type:circle;
margin-left:15px;
}
※ 単位の[px]を書き忘れないように!

尚、選べるリストマークは主に3種類あります。
none(マークなし:初期値)/disc(●)/circle(○)/squere(■)
2リストマークの色を変える
#sidebar-body liを変更します。
サンプルでは、スキンの中の★マークと同じ黄色(#e19e02)を設定します。
ソースコード:
sidebar-body li {
:
:
list-style-type:circle;
margin-left:15px;
color:#e19e02;
}
:
:
list-style-type:circle;
margin-left:15px;
color:#e19e02;
}

この場合、リンク以外の文字色も一緒に変化してしまうこと、ご了承ください。
以上。
関連項目
■ 【リスト】list-style-type [リファレンス]
■ 【ボックス】margin [リファレンス]
■ 【文字】color [リファレンス]
■ リストマークを画像にしよう! [実践編:サイドバー]




コメント 0