リストマークを画像にしよう! [実践編:サイドバー]
説 明
リストマークを画像にします。
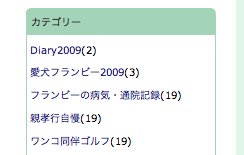
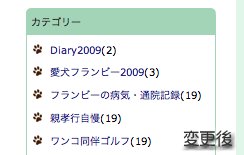
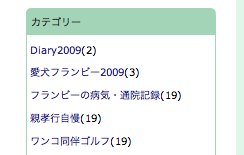
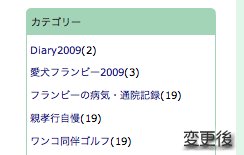
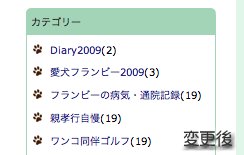
完成形

※ 本記事では「クローバー」スキンをベースに使用しています。
準 備
サンプルではリストマークに次の画像を使います。(9×10pixel)
編 集
1リストのマークに画像を指定する
.sidebar-body liを変更します。
list-style-imageを追加し、画像のパス(URL)を指定します。リストマークのタイプ(list-style-type)には影響しません。
.sidebar-body liがない、もしくは他のスタイルと「,(カンマ)」で区切られていたら、.sidebar-bodyの下に.sidebar-body liを追加してください。
尚、スキンによってはサイドバーの内容毎にリストのスタイルが異なる場合があります。
ソースコード:
.sidebar-body li {
:
:
list-style-image:url("/_images/blog/_***/****/ファイル名");
}
:
:
list-style-image:url("/_images/blog/_***/****/ファイル名");
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。

この時点で何も変化が見られない方(このサンプル含む)、もしくはリスト画像が見えるが左端いっぱいいっぱいに表示されている方は、サイドバーの項目の左端とリストマークの間にスペース(マージン)を入れます。
.sidebar-body li内にmargin-leftを追加します。
値は、リストマークが十分に見えるところまで。最初は思い切って30〜50pxくらいを設定し、値を徐々に減らして調節してください。サンプルでは20pxほどが適切と判断します。
ソースコード:
sidebar-body li {
:
:
list-style-image:url("/_images/blog/_***/****/ファイル名");
margin-left:20px;
}
:
:
list-style-image:url("/_images/blog/_***/****/ファイル名");
margin-left:20px;
}
※ 単位の[px]を書き忘れないように!

以上。
画像について
サイドバーのリストマークに使用する画像のサイズに制限はありませんが、文字の高さ以上の大きい画像はお勧めしません。だいたい10×10pixel(ピクセル)くらいが良いでしょう。
また、背景を透過処理している画像(GIF形式)は使用するサイドバーの背景色によって輪郭がギザギザして見える場合があります。この場合、その背景色とリストマークの画像の相性が悪いので、背景色を変更するか、あるいは諦めて他のリストマークを使用してください。
ちなみに、サンプルで使用した肉球マークは、白っぽい背景用に透過処理しています。よって、濃いめの背景色に使用しますと、輪郭がギザギザします。
例:

関連項目
■ 【リスト】list-style-image [リファレンス]
■ 【ボックス】margin [リファレンス]
■ リストマークの形と色を変更しよう! [実践編:サイドバー]




コメント 0