カレンダーの日付部分を変更しよう! [実践編:サイドバー]
説 明
カレンダーの日付部分の背景色、枠組み、リンク色を変更します。
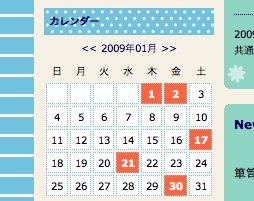
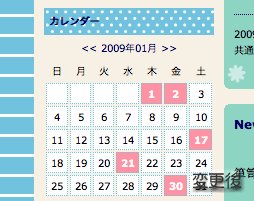
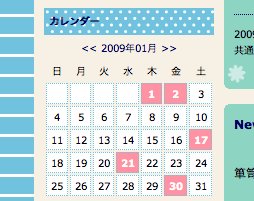
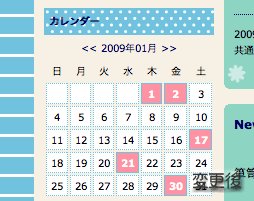
完成形

※ 本記事では「ハッピー」スキンをベースに使用しています。
準 備
編 集
1カレンダーの背景色を変更し、枠を付ける
#calendar tdを変更します。
backgroundを追加し、色を設定します。サンプルでは、白(#FFFFFF)を指定します。
ソースコード:
#calendar td {
:
:
background:#FFFFFF;
}
:
:
background:#FFFFFF;
}

ブログ全体のメイン色である青色(#71c2de)で枠(点線)を付けます。
#calendar td内にborderを追加します。
ソースコード:
#calendar td {
:
:
background:#FFFFFF;
border:1px dotted #71c2de;
}
:
:
background:#FFFFFF;
border:1px dotted #71c2de;
}

2記事更新日の背景色を変更し、枠、リンク色を変える。
#calendar td.linkを変更します。
backgroundの設定を変更します。サンプルでは、ピンク(#ff93a3)を指定します。
ソースコード:
#calendar td.link {
:
:
background:#ff93a3;
}
:
:
background:#ff93a3;
}

【1】で付けた枠を、点線から実線に変更します。
#calendar td.link内にborderを追加します。
ソースコード:
#calendar td.link {
:
:
background:#ff93a3;
border:1px solid #71c2de;
}
:
:
background:#ff93a3;
border:1px solid #71c2de;
}

リンク色をサイドバー全体の背景色であるベージュ(#f8f0e5)にします。
#calendar td a内のcolorを変更します。
ソースコード:
#calendar td a {
:
:
color:#f8f0e5;
}
:
:
color:#f8f0e5;
}

この変更は微妙な違いでわかりにくかったですね・・・。
以上。
関連項目
■ 【背景】background [リファレンス]
■ 【文字】color [リファレンス]
■ 【ボックス】border [リファレンス]
■ カレンダーの更新日の背景を画像にしよう! [実践編:サイドバー]
■ 写真付きカレンダー風にしよう! [実践編:サイドバー]
2008-12-03 00:00
nice!(1)
コメント(2)




こんにちは、ムーです。
質問があるのですが・・・・
更新日の数字を太くするには、どうしたら良いのでしょうか?
by ムーちゃん (2009-03-27 12:41)
* ムーさん *
いつもありがとうございます。(^^)
更新日の数字を太くするのは、「#calendar td.link」の中に「font-weight: bold;」を追加してください。
例:
#calendar td.link {
font-weight: bold;
}
by かほりん (2009-03-27 15:29)