カレンダーの更新日の背景を画像にしよう! [実践編:サイドバー]
説 明
カレンダーの記事更新日の背景を画像にします。
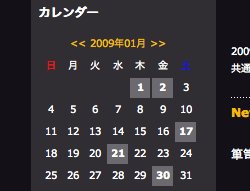
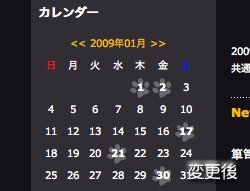
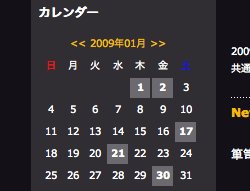
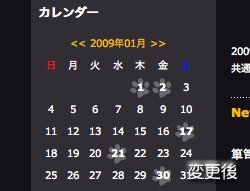
完成形

※ 本記事では「フラワー イエロー」スキンをベースに使用しています。
準 備
サンプルではリストマークに次の画像を使います。 (画像の輪郭がギザギザしているのは、黒っぽい背景用に加工してあるからで、問題はありません。)
編 集
1カレンダーの記事更新日の背景に画像を指定する
#calendar td.linkを変更します。
backgroundに指定されている背景色を削除し、代わりに画像のパス(URL)を指定します。
ソースコード:
#calendar td.link {
:
:
background:#6C6A6E; ← 消す
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
:
:
background:#6C6A6E; ← 消す
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。

以上。
画像について
カレンダーの背景に使用する画像のサイズは、カレンダー(#calendar td)に設定されているサイズ(width, height)より小さい大きさにしてください。ほとんどのスキンが20×20pixel(ピクセル)のようです。
また、背景を透過処理している画像(GIF形式)は使用するサイドバーの背景色によって輪郭がギザギザして見える場合があります。この場合、その背景色と画像の相性が悪いので、背景色を変更するか、あるいは諦めて他の画像を使用してください。
ちなみに、サンプルで使用した肉球マークは、黒っぽい背景用に透過処理しています。よって、薄い背景色に使用しますと、輪郭がギザギザします。
関連項目
■ 【背景】background [リファレンス]
■ カレンダーの日付部分を変更しよう! [実践編:サイドバー]
■ 写真付きカレンダー風にしよう! [実践編:サイドバー]




コメント 0