テンプレートのタイトルバナーに写真を重ねよう! [実践編:ヘッダー]
説 明
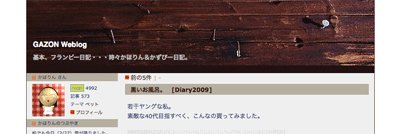
既存のテンプレート(スキン)のタイトルバナーの上に、用意した写真(画像)を重ねます。
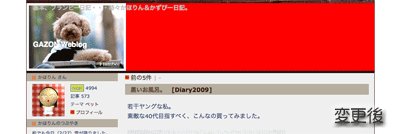
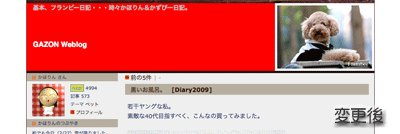
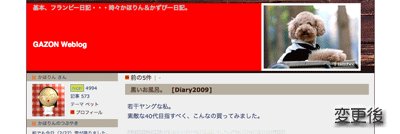
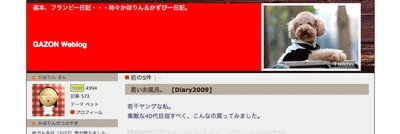
完成形

※ 本記事では「ウッド」スキンをベースに使用しています。
準 備
- ベーススキンを選びます。
- タイトルバナーに重ねる写真を選びます。 → 【写真について】
- 写真をご自身のブログ内にアップロードします。 → 【画像のアップロード】
※ 写真をフチ有り写真のように加工済み。

編 集
1ブログの説明文の背景に用意した写真を指定する
#leadを変更します。
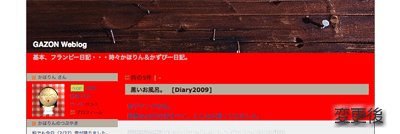
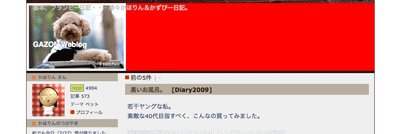
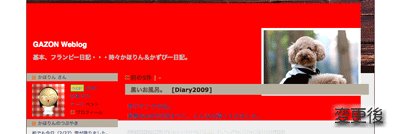
まず準備として、わかりやすいようにbackgroundに赤(#FF0000)を指定します。すでに背景に色がついてる方はそのままでも大丈夫です。
ソースコード:
#lead {
:
:
background:#FF0000;
}
:
:
background:#FF0000;
}

次に使用する写真の高さ(サンプルでは150px)をheightに設定します。
ソースコード:
#lead {
:
:
background:#FF0000;
height:150px;
}
:
:
background:#FF0000;
height:150px;
}
注)単位[px]をお忘れなく!

赤い部分がタイトル部からはみ出してしまっているので、margin-topの値を、写真をはめ込みたい位置にマイナス値で調整します。サンプルではタイトルバナーのほぼ中央に来るように-110px(ー※)を設定しますが、これはだいたいの値です。スキンに合わせ、写真を配置したい位置に来るよう値を調整してください。
ソースコード:
#lead {
:
:
background:#FF0000;
height:150px;
margin-top:-110px;
}
:
:
background:#FF0000;
height:150px;
margin-top:-110px;
}
注)単位[px]をお忘れなく!

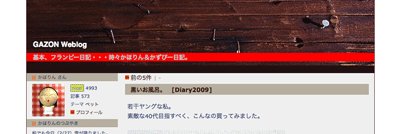
アップロードした写真をbackgroundに指定します。尚、この時点で背景色(赤)は消してしまっても構いませんが、サンプルではわかりやすいように赤色を設定したまま進め、最後に消すことにします。
ソースコード:
#lead {
:
:
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat;
height:150px;
margin-top:-110px;
}
:
:
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat;
height:150px;
margin-top:-110px;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。

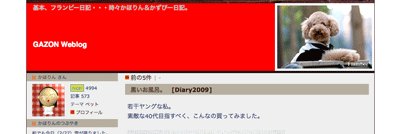
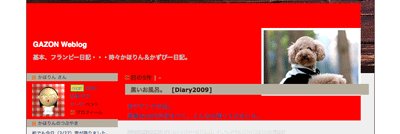
このままではタイトル名と写真が重なってしまうので、写真の水平位置を右端に移動します。
ソースコード:
#lead {
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right;
margin-top:-110px;
}
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right;
margin-top:-110px;
}

右端すぎるので、多少内側に移動させます。
サンプルでは30pxを指定しますが、これはだいたいの値です。スキンに合わせ、お好きな値を設定してください。
ソースコード:
#lead {
:
:
height:150px;
margin-top:-110px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right;
margin-right:30px;
}
:
:
height:150px;
margin-top:-110px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right;
margin-right:30px;
}
注)単位[px]をお忘れなく!

2ブログの説明文の位置を元に戻す
引き続き、#leadを変更します。
一度margin-topで指定した値(サンプルでは-110pxー※)分だけ、padding-topで戻します。
ソースコード:
#lead {
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right;
margin-top:-110px;
padding-top:110px;
margin-right:30px;
}
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right;
margin-top:-110px;
padding-top:110px;
margin-right:30px;
}
注)単位[px]をお忘れなく!

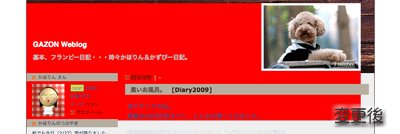
ブログ説明文の位置は戻りましたが、この時点で一度合わせた写真の位置がずれてしまいました。でもがっかりしないでください。赤色の上部の位置は変わっていませんので、写真を上部に付ければOKです。写真の垂直方向の位置をtopに指定します。
ソースコード:
#lead {
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right top;
margin-top:-110px;
padding-top:110px;
margin-right:30px;
}
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right top;
margin-top:-110px;
padding-top:110px;
margin-right:30px;
}

最後に、背景色(赤)を消します。
ソースコード:
#lead {
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right top;
margin-top:-110px;
padding-top:110px;
margin-right:30px;
}
:
:
height:150px;
background:#FF0000 url("/_images/blog/_***/****/ファイル名") no-repeat right top;
margin-top:-110px;
padding-top:110px;
margin-right:30px;
}

以上。
写真について
テンプレートのタイトルバナーに重ねる写真(画像)は、レイアウトが崩れないよう、タイトルバナーのサイズ(幅×高さ)より小さいものを用意してください。サンプルではタイトルバナーの高さ(height)が162pxでしたので、用意した画像の高さを150pxとしました。
また、画像を敢えて傾けたデザインにしたり、複数の画像を組み合わせる場合、JPG形式では背景色が表示されてしまうので不向きです。この場合、背景を透過処理(GIF形式など)をした画像をお使いください。
関連項目
■ 【背景】background [リファレンス]
■ 【ボックス】margin [リファレンス]
■ 【ボックス】padding [リファレンス]
■ タイトルバナーに写真を入れよう! [実践編:ヘッダー]
■ タイトルバナー全体に写真を貼り付けよう! [実践編:ヘッダー]
■ タイトルバナーのブログ名・説明文を非表示にしよう! [実践編:ヘッダー]




コメント 0