ナイス欄、コメント欄等をカスタマイズしよう! [実践編:記事本文]
説 明
ナイス欄、コメント欄、トラックバック欄など、本文の下にあるEntry領域をオリジナルにカスタマイズします。
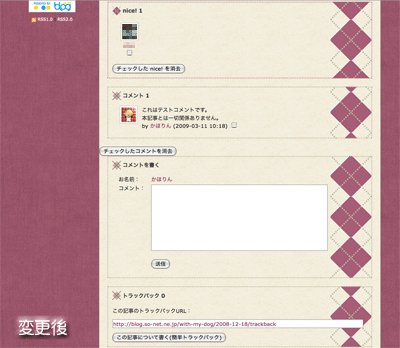
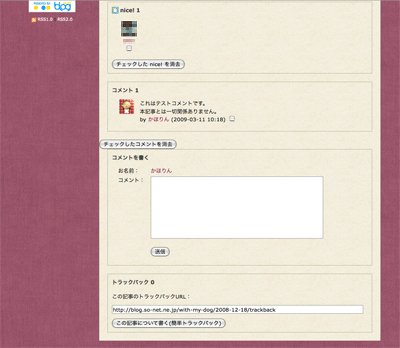
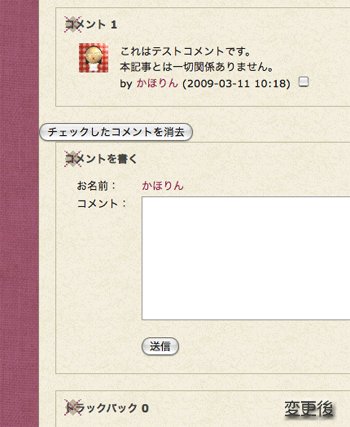
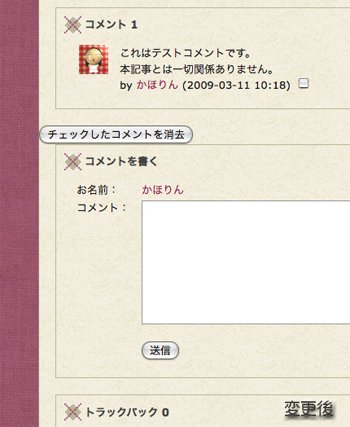
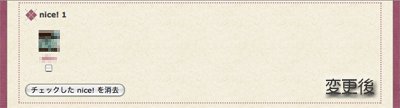
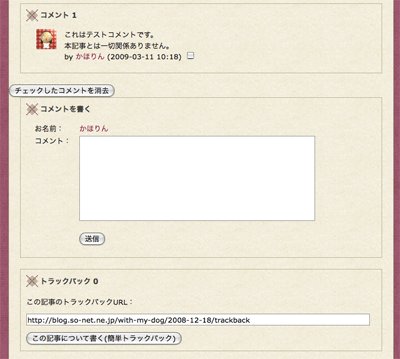
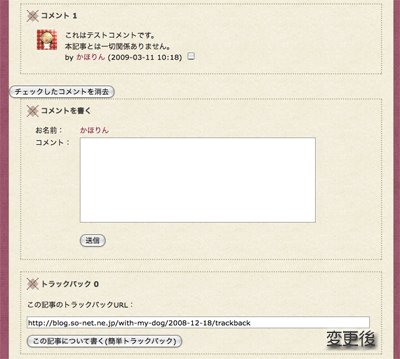
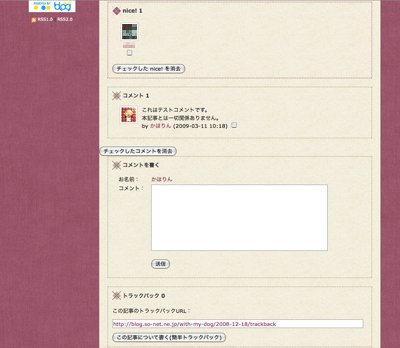
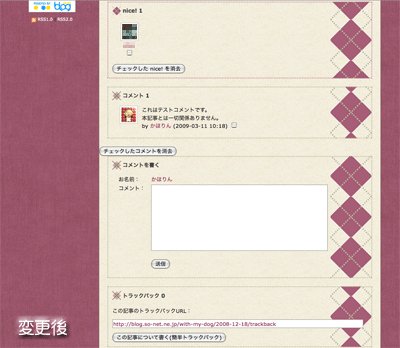
完成形

※ 本記事では「ステッチ」スキンをベースに使用しています。
準 備
- ベーススキン(テンプレート)を選びます。
- nice!やコメントなどの文字の左側に置く画像を用意します。 → 【画像について】
- 背景に使う画像を用意します。 → 【画像について】
- 画像をご自身のブログ内にアップロードします。
 |
||
| (21×21pixel) | (21×21pixel) | (100×100pixel) |
注 意
本記事の編集は、テンプレート(スキン)編集画面の「プレビュー」で確認が出来ません。「保存」をし、実際に公開されている画面での確認となります。
従って、編集中の様子が閲覧者に見えますので、出来る限りオリジナルスキンが完成した状態での編集をオススメします。
編 集
1「nice!」の左側のアイコンを用意した画像と入れ替える
#nice h4を変更します。
backgroundにアップロードした画像を指定します。
ソースコード:
#nice h4 {
:
:
background: url("/_common/skins/733/images/icon-nice.gif") no-repeat left center;
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
:
:
background: url("/_common/skins/733/images/icon-nice.gif") no-repeat left center;
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。
画像の位置を left, center にします。
ソースコード:
#nice h4 {
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
}
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
}
元の画像は幅が16pxだったので左側の間隔(padding)は20pxでしたが、新しい画像は幅が21pxとなるので、padding-leftに25pxを指定します。
また、元の画像は高さが16pxだったので文字の高さがあれば十分表示出来ていましたが、新しい画像は高さが21pxありますので、heightにちょっと大きめの22pxを設定します。
ソースコード:
#nice h4 {
:
:
padding-left:25px;
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
height:22px;
}
:
:
padding-left:25px;
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
height:22px;
}
注)単位[px]をお忘れなく!
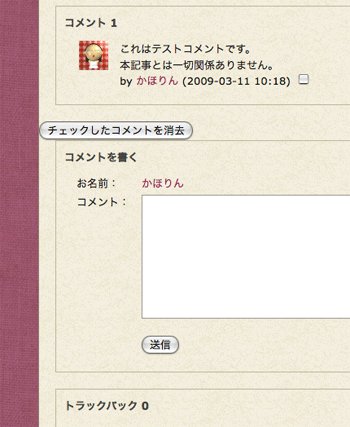
2「コメント」「コメントを書く」「トラックバック」の左側のアイコンを一括指定する
.entry h4を変更します。手順は[1]とほぼ同じです。
尚、[2]で扱う「.entry」は、一括指定出来るスタイル名です。
文字の左側のアイコンすべてが同じ画像でよければ、[1]を省き、[2]からで構いません。
backgroundにアップロードした画像を指定します。
ソースコード:
.entry h4 {
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。
画像の位置を left, center にします。
ソースコード:
.entry h4 {
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
}
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
}

アイコンと文字が重なっているので、画像の幅(21px)より大きい値の25pxをpadding-leftに指定します。
また、上下とも多少画像が切れているので、画像の高さ(21px)よりちょっと大きめの22pxをheightに設定します。
ソースコード:
.entry h4 {
:
:
padding-left:25px;
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
height:22px;
}
:
:
padding-left:25px;
background:url("/_images/blog/_***/****/ファイル名") no-repeat left center;
height:22px;
}
注)単位[px]をお忘れなく!

尚、「コメントを書く」および「トラックバック」のアイコンを個別に指定したい場合は、次の箇所に(なければ追加する)同様の手順で設定してください。
| コメントを書く | #comment-write h4 |
| トラックバック | #trackback-write h4 |
3各領域の枠のデザインを変更する
まず、#nice(nice!の領域)を変更します。
サンプルには#niceの項目がなかったので、新たに追加します。
ソースコード:
#nice {
border:2px dotted #bf869a;
}
border:2px dotted #bf869a;
}

次に、.entry(一括指定)を変更します。
ソースコード:
.entry {
:
:
border:2px dotted #b9b699;
}
:
:
border:2px dotted #b9b699;
}

尚、「コメントを書く」および「トラックバック」の枠を個別に指定したい場合は、次の箇所に(なければ追加する)同様の手順で設定してください。
| コメントを書く | #comment-write |
| トラックバック | #trackback-write |
4「nice!」「コメント」のユーザーアイコンに枠をつける
.entry imgを変更します。
サンプルには.entry imgの項目がなかったので、新たに追加します。
まず、borderで枠をつけます。
ソースコード:
.entry img {
border:1px solid #c0c0c0;
}
border:1px solid #c0c0c0;
}

あまり太い枠をつけてしまうと遺影のようになってしまうので注意です。
次に、ユーザーアイコンと枠の間に白い空白を入れます。
ソースコード:
.entry img {
border:1px solid #c0c0c0;
padding:3px;
background:#FFFFFF;
}
border:1px solid #c0c0c0;
padding:3px;
background:#FFFFFF;
}

尚、nice!のユーザーアイコンとコメント欄のユーザーアイコンの枠を違う設定にしたい場合は、次の箇所に(なければ追加する)同様の手順で設定してください。
| nice! | #nice img |
| コメント | .each-comment img |
5コメント入力領域、トラックバックURLの文字の色を変える
まず、.comment-inputを変更します。
現段階でコメント入力領域の文字の色は、上位の文字の色を継承している状態です。colorで色を変更します。
ソースコード:
.comment-input {
:
:
color:#962554;
}
:
:
color:#962554;
}

見た目状の問題で、入力可能な領域を少し内側にします。
ソースコード:
.comment-input {
:
:
color:#962554;
padding:5px;
}
:
:
color:#962554;
padding:5px;
}

次に、.trackback-url inputを変更します。
コメント入力領域と同様の設定を行います。
ソースコード:
.trackback-url input {
:
:
color:#962554;
}
:
:
color:#962554;
}
6各領域内に背景画像を貼り付ける
.entryを変更します。
backgroundにアップロードした画像を指定します。
ソースコード:
.entry {
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat;
}
注)url(" ")の中は画像ファイル名です。
画像を保存したときのファイル名をここに当てはめてください。
この背景画像は右端に縦方向に繰り返し指定するため、no-repeatの指定は消します。
ソースコード:
.entry {
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat repeat-y right center;
}
:
:
background:url("/_images/blog/_***/****/ファイル名") no-repeat repeat-y right center;
}

以上。
画像について
左端のアイコンに使用する画像はあまり大きすぎると主張しすぎてしまいますので、20px前後が良いと思います。
また、背景に使用する画像は、全面に使用する場合は文字が見えにくくならないよう、文字の色を変えるとか、文字の部分の背景だけ単色にするとか、工夫するようにしてください。
関連項目
■ 【背景】background [リファレンス]
■ 【ボックス】padding [リファレンス]
■ 【ボックス】border [リファレンス]




初めまして♪
色々勉強させてもらってます♪
今日やっとこさブログ全体の幅はひろげれたんですが、
コメ欄はそのままの大きさで・・・
コメント欄をでかくする方法が
.comment-input {
width:320px;
}
のwidthの数字をかえるとかわると思ったのですが
かわりません(´・ω・`)
まちがってますでしょうか(´・ω・`)
by チャチャ♪ (2011-11-18 23:02)
* チャチャ♪さん *
ハジメマシテ☆
参考にしていただいているようで、嬉しいです♪
ご質問の件、以下の場所を変えてみてください。
この項目がなかったら、付け足してください。
#comment-write textarea {
width:320px;
}
たぶん変わると思うんですが、
もしこれで変わらなかったら、またおっしゃってくださいね。(^^)b
今後ともよろしくお願いしま〜す♪(^^)/
by かほりん (2011-11-18 23:27)